Ano ang Web widget?
Ang web widget, na tinatawag ding contact widget, ay isang piraso ng code HTML/Javascript na naka-embed sa inyong website. Makikita ang web widget sa porma ng isang chat button, pre-chat invitation, contact form, o feedback form.
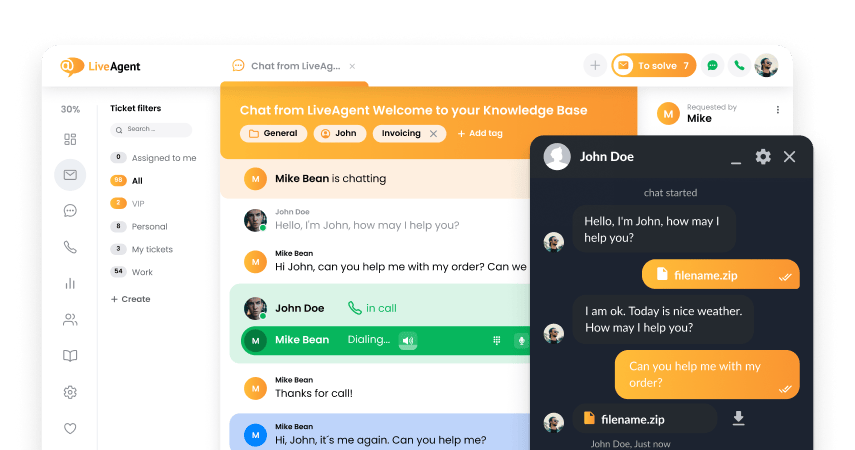
Narito ang karaniwang hitsura ng web widget:
{ “@context”: “https://schema.org”, “@type”: “FAQPage”, “mainEntity”: [{ “@type”: “Question”, “name”: “Ano ang web widget?”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “Ang web widget ay isang web application o page element na nakalagay na sa website mismo pero may hiwalay pa ring gamit. Nagre-request ng access ang widget sa content na hindi ma-access ng page. Iba-iba ang porma nito, halimbawa bilang chat button o contact form.” } }, { “@type”: “Question”, “name”: “Paano mag-embed ng LiveAgent live chat widget sa isang website?”, “acceptedAnswer”: { “@type”: “Answer”, “text”: Ang live chat ay isang popular na customer support channel. Dahil dito, mas napapabilis at nasa tamang oras ang pagtulong sa customers. Paano nilalagay ang ganitong widget sa inyong website? 1. Pumili ng live chat provider. Maraming uri nito sa ngayon, kaya siguraduhing basahing maigi at piliin ang isang modelong makatutulong sa mga pangangailangan ng business mo. 2. Magrehistro sa site. Karamihan sa kanilang software ay may offer na trial period ng tool nila. Kaya kung hindi ka pa sigurado, mag-subscribe muna sa trial period ng software. 3. Maglagay ng live chat button sa inyong website. Matapos magrehistro, piliin ang button at ilagay ang HTML code nito sa inyong website. 4. I-customize ang live chat widget. Puwedeng sadya mong baguhin ang widget, halimbawa baguhin ang design ng online at offline buttons, chat windows, wika, text, at ang paraan kung paano naka-display ang chat. 5. Paganahin ang proactive chat invitation. Pangkaraniwan ang proactivity feature sa mga chat spider. Puwede mong tukuyin kung gusto mo itong naka-display sa bawat page o sa piling subpages lang. 6. Maglista ng mga handang sagot. Ang ganitong listahan ang magpapabuti sa trabaho mo dahil ginawang awtomatiko ang pagsagot. ” } }, { “@type”: “Question”, “name”: “Ano ang hitsura ng web widget?”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “Kadalasan, ang live chat widget ay kahawig ng isang messenger. Puwedeng meron itong bar o circle sa website na kapag pinindot (o awktomatikong gagalaw), may magbubukas na chat at conversation window. Hindi ito malaki at maliit na bahagi lang ng website ang inookupa.” } }] }FAQ
Ano ang web widget?
Ang web widget ay isang web application o page element na nakalagay na sa website mismo pero may hiwalay pa ring gamit. Nagre-request ng access ang widget sa content na hindi ma-access ng page. Iba-iba ang porma nito, halimbawa bilang chat button o contact form.
Paano mag-embed ng LiveAgent live chat widget sa isang website?
Ang live chat ay isang popular na customer support channel. Dahil dito, mas napapabilis at nasa tamang oras ang pagtulong sa customers. Paano nilalagay ang ganitong widget sa inyong website? 1. Pumili ng live chat provider. Maraming uri nito sa ngayon, kaya siguraduhing basahing maigi at piliin ang isang modelong makatutulong sa mga pangangailangan ng business mo. 2. Magrehistro sa site. Karamihan sa kanilang software ay may offer na trial period ng tool nila. Kaya kung hindi ka pa sigurado, mag-subscribe muna sa trial period ng software. 3. Maglagay ng live chat button sa inyong website. Matapos magrehistro, piliin ang button at ilagay ang HTML code nito sa inyong website. 4. I-customize ang live chat widget. Puwedeng sadya mong baguhin ang widget, halimbawa baguhin ang design ng online at offline buttons, chat windows, wika, text, at ang paraan kung paano naka-display ang chat. 5. Paganahin ang proactive chat invitation. Pangkaraniwan ang proactivity feature sa mga chat spider. Puwede mong tukuyin kung gusto mo itong naka-display sa bawat page o sa piling subpages lang. 6. Maglista ng mga handang sagot. Ang ganitong listahan ang magpapabuti sa trabaho mo dahil ginawang awtomatiko ang pagsagot.
Ano ang hitsura ng web widget?
Kadalasan, ang live chat widget ay kahawig ng isang messenger. Puwedeng meron itong bar o circle sa website na kapag pinindot (o awktomatikong gagalaw), may magbubukas na chat at conversation window. Hindi ito malaki at maliit na bahagi lang ng website ang inookupa.
Matapos malaman ang tungkol sa web widget, maaari mong palawakin ang iyong kaalaman sa pamamagitan ng pag-unawa sa live chat. Alamin kung paano ito makakatulong sa marketing, pagbebenta, at customer support upang mapabuti ang kasiyahan ng kustomer.
Isa pang mahalagang bahagi ng website experience ay ang chat button. Tuklasin kung paano makakagawa ng chat button sa LiveAgent at alamin ang mga benepisyo nito sa iyong negosyo.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português