CoreCommerce integration
Upang ilagay ang LiveAgent live chat button sa iyong CoreCommerce site, mangyaring sundin ang step-by-step na gabay sa integration sa ibaba o panoorin lamang ang ibinigay na video.
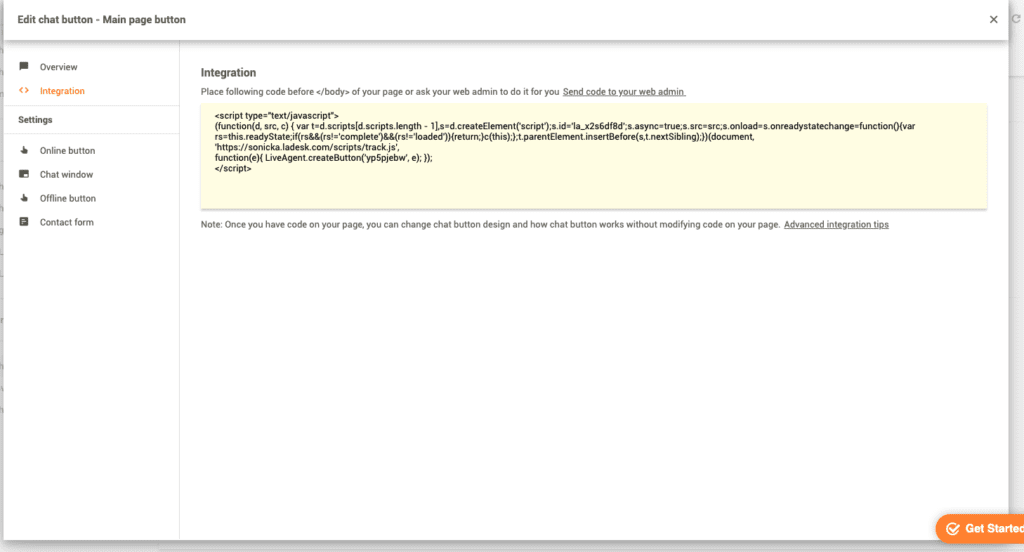
- Ang unang hakbang ay ang gumawa at magpasadya ng bagong chat button sa iyong LiveAgent panel. Kopyahin ang HTML code nito (Ctrl+C) sa clipboard.

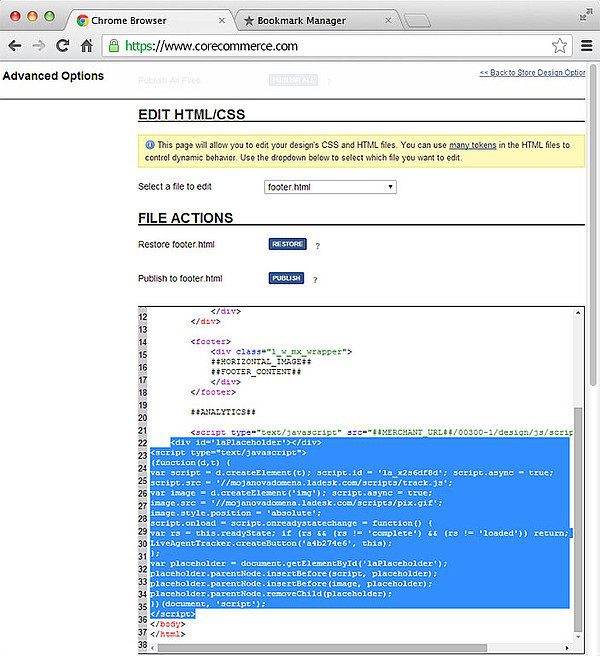
- Pumunta sa iyong CoreCommerce store manager at piliin ang Design > Advanced options > Edit HTML/CSS > footer.html > i-paste ang chat button code (Ctrl + V) sa itaas ng

- Pumunta sa inyong store webpage, i-refresh ito, at handa na ang inyong chat button.

Bakit CoreCommerce?
Gumawa ng iyong e-commerce store sa aming all-in-one hosted na shopping cart! Walang mga bayarin sa transaksyon, simpleng pag-set up, at pag-access sa daan-daang mga feature, kahit anong plano ang pipiliin mo. Bisitahin ang CoreCommerce website para sa mas maraming impormasyon.
Paano mo ito magagamit?
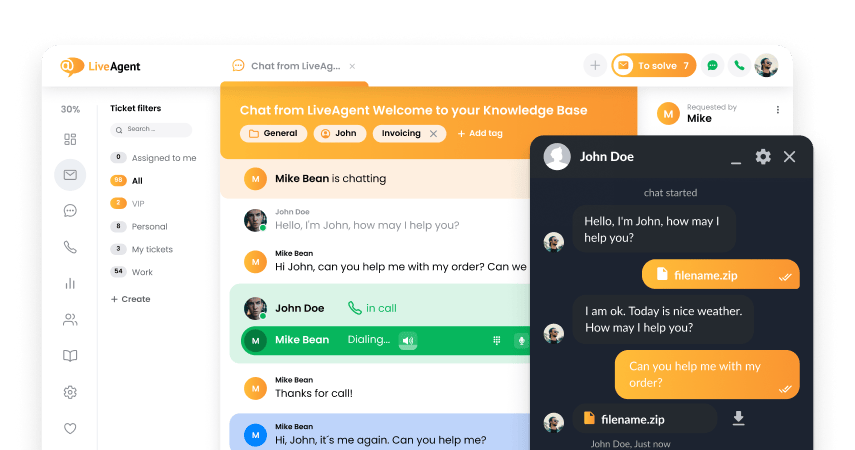
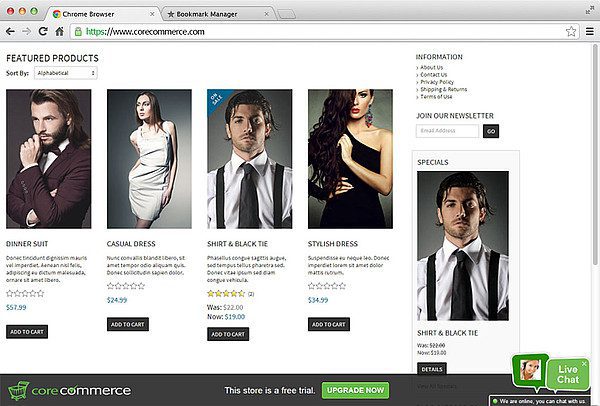
Ang CoreCommerce integration ng LiveAgent nagbibigay-daan sa iyo upang maglagay ng isang live chat button sa iyong CoreCommerce store.
Frequently Asked Questions
Ano ang CoreCommerce?
Ang CoreCommerce ay isang SaaS eCommerce platform simula pa 2001, na nagbibigay ng customizable at isinapersonal na suporta/serbisyo.
Paano mo maaaring i-integrate ang CoreCommerce sa LiveAgent?
1. Lumikha ng isang live chat button at kopyahin ang HTML code mula sa LiveAgent 2. Mag-navigate sa iyong Corecommerce e-commerce manager 3. I-click ang Design - Advanced Options - Edit HTML - Paste - Publish

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português