Webflow integration
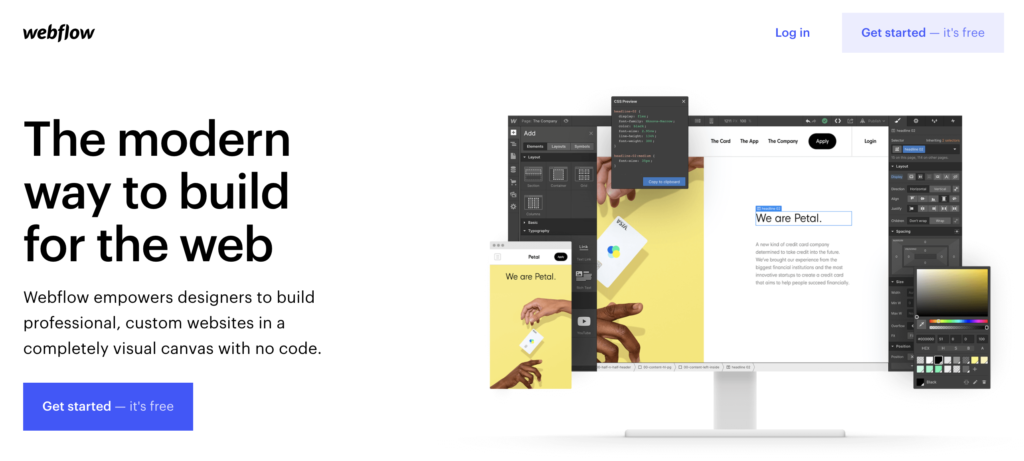
Ano ang Webflow?
Ang website-building platform na ito ay di kinakailangan ng code. Kaya madali itong matutuhan ng parehong beginners at advanced na users. Suportado ng Webflow ang responsive websites at siya ang nagge-generate ng code habang dinidisenyo ninyo ang website sa kanilang interface. Gumawa ng nakakabilib na mga website para sa business, blog, portfolio, o unibersidad.
Paano ginagamit ang Webflow?
Gusto ninyong mag-promote ng business online? Gumamit ng Webflow nang magawa ang pinapangarap ninyong website gamit ang kanilang nakakabilib na editor. Di ninyo kailangang matutong mag-code; gawin lang at patakbuhin na. Ideyal ang Webflow sa paggawa ng website para sa mga common purpose tulad ng business, blog, o online store.
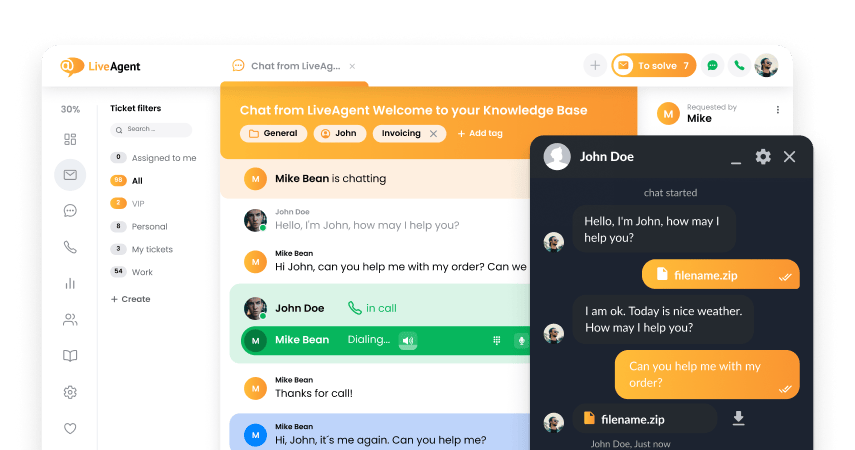
Siguraduhing ibibigay ninyo sa customers ang eksaktong hinahanap nila sa magaling na website ninyo. Ang pinakamahusay na bahagi ay puwedeng gamitin ang LiveAgent sa pamamahala ng inyong customer support salamat sa live chat at maraming tools.
Sa LiveAgent live chat widget, mas madali sa customers na makakuha ng mga sagot sa tanong nila. Madadagdagan din ang sales capabilities ninyo dahil sa easy accessibility nito. Ang mga nagba-browse na customers ay pipindutin lang ito kung gustong magtanong tungkol sa anumang produkto ninyong natitipuhan nila, na dapat pagkakataon na ninyo ito para kumbinsihin sila sa mga quality nito.
Ang live chat ay fully featured din para mapadali ang trabaho ninyo. Tingnan ang features nito tulad ng real-time typing view kung saan nasisilip ninyo ang tina-type ng customer bago pa nila ipadala ito, o ang proactive chat invitations na nagpapapansin sa mga website visitor. Ang live chat widget ay isa sa pinakamabilis – na ang pag-display nito ng chat ay di lalampas sa 2.5 segundo. Tingnan ang pagkukumpara rito.

Ano ang mga benepisyo sa paggamit ng Webflow?
- Advanced na website builder
- Di kailangan ng coding
- Suportado ang mga responsive website
- May fidelity sa mga mockup at live site
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Paano gawin ang integration ng Webflow sa LiveAgent?
Ang integration ng LiveAgent live chat widget sa inyong Webflow website ay madaling proseso lang na makukumpleto agad sa ilang minuto. kailangan lang ma-embed ang code at i-save sa inyong website. Sundan ang guide sa ibaba para malaman kung paano ito gagawin.
- Bago lang kayo sa Webflow? Pumunta sa kanilang website at simulan na ang paggawa ng sarili ninyong website ngayon. Libre lang ito, pero kakailanganin ninyo ng may bayad na plan para makapag-embed ng chat widgets sa paglaon. Kapag pamilyar na kayo sa interface at handa nang mag-live ang website ninyo, pumunta sa susunog na hakbang.

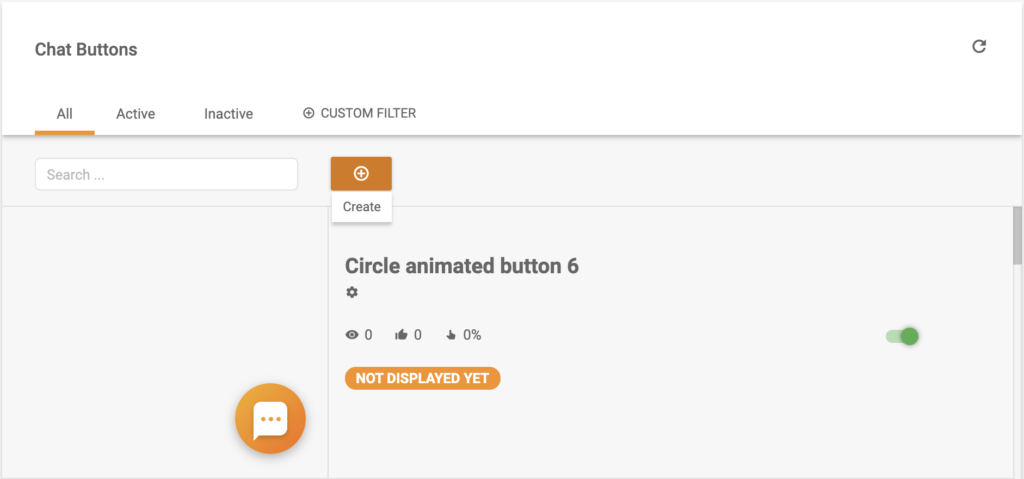
- Ngayon, aalamin na ninyo kung paano gumawa ng chat button sa LiveAgent. Buksan ang inyong LiveAgent account (o simulan ang 14-araw na libreng trial kung wala kayong account) at pumunta sa Configuration > Chat > Chat Buttons at i-click ang Create button sa itaas.

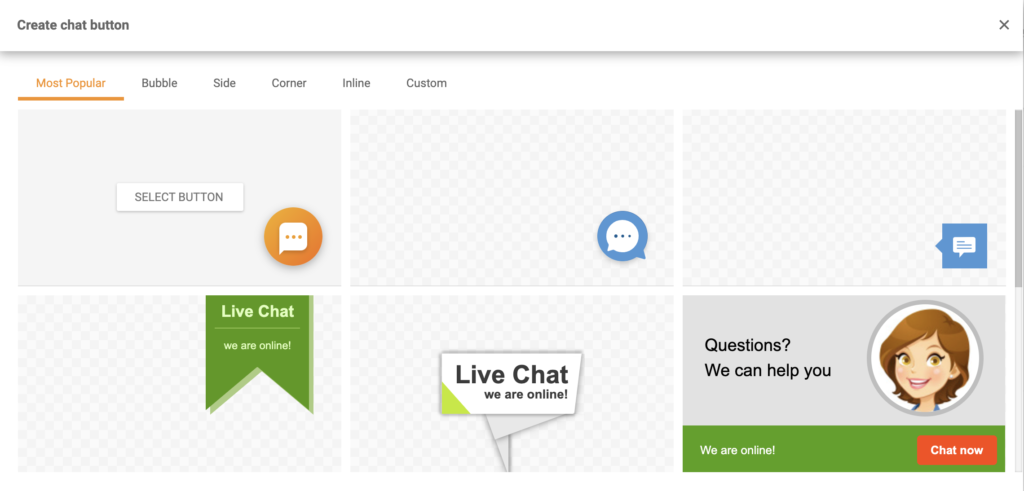
- Siguraduhing masisilip ninyo lahat ng nasa chat button gallery para makapili ng tamang button para sa inyong website. Puwede ninyong ma-customize ito at mamili sa maraming options – bubble, side, corner buttons, at marami pa. May option din na puwedeng mag-upload ng sarili ninyong button design mula sa isang imahe o HTML. Nasa sa inyo ang choice.

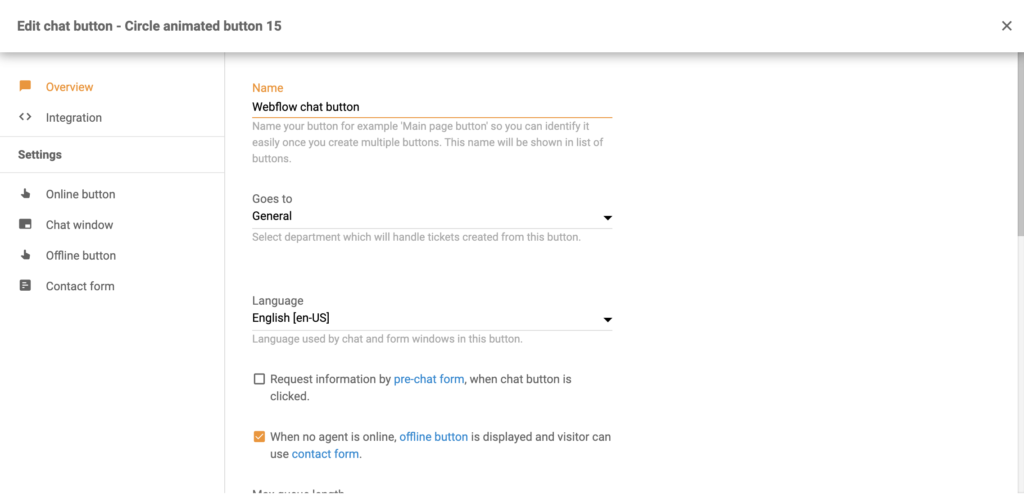
- Kapag nakapili na kayo ng design, i-configure na ang button. Bigyan ang button ng partikular na pangalan, piliin ang department na mangangasiwa sa mga chat, at pumili ng wika. Silipin ang iba pang settings sa page at i-customize ang button kung paano ninyo ito gusto. Madali lang naman. Pagkatapos, i-save ang button o i-test para makita kung pasado na ito sa standards ninyo.

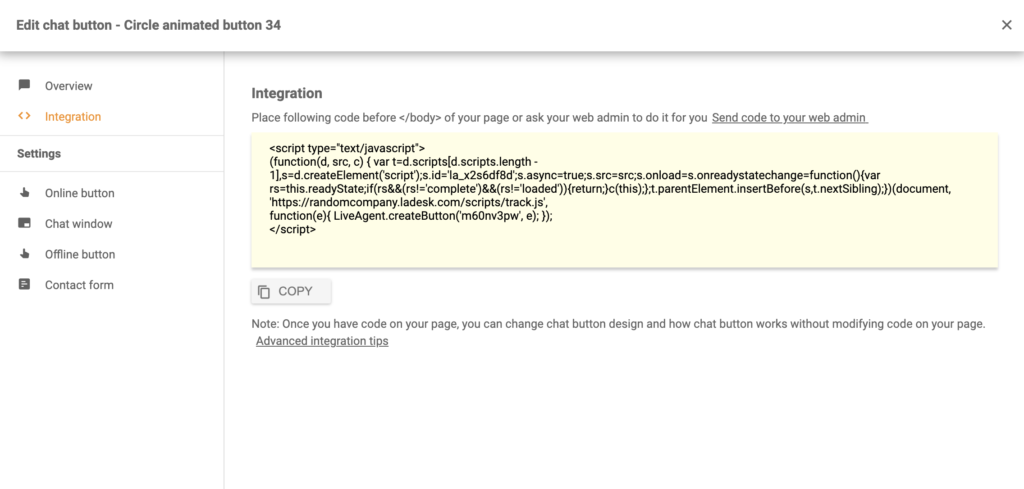
- Ngayon, pumunta sa integration section ng chat button configuration. Makikita ninyo ito sa kaliwang panel. Kopyahin lang doon ang code at pumunta sa Webflow page editor.

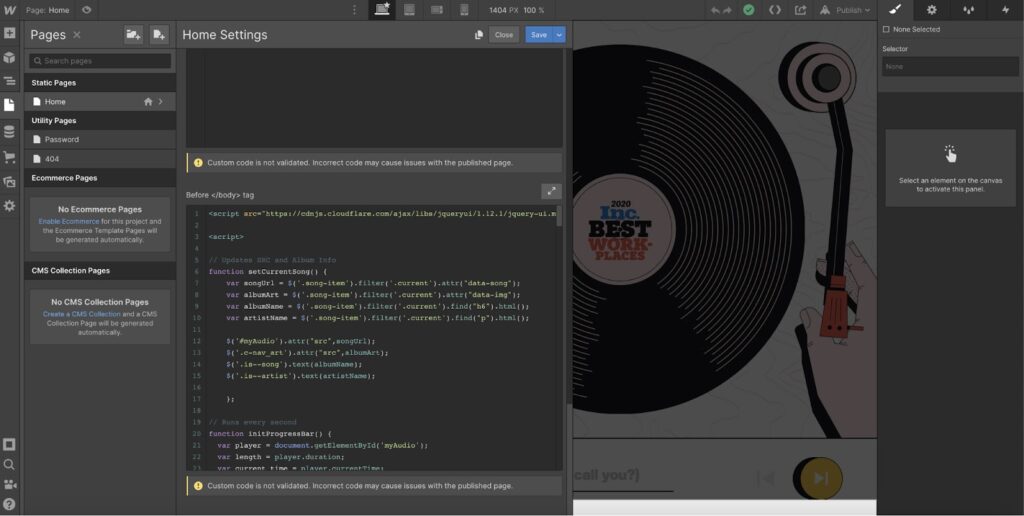
- Sa Webflow editor, pumunta sa kaliwang panel at i-click ang Pages. Piliin ang page kung saan ninyo gustong ilagay ang LiveAgent live chat button at mag-scroll down hanggang makita ninyo ang Custom Code option. Ilagay ang button sa inyong code at i-save. Tapos na kayo.

Handa na kayong tanggapin ang anumang paparating na customer questions at requests nang sobrang bilis. Para sa karagdagang info tungkol sa pagbibigay ng live chat support, basahin ang LiveAgent Academy articles nang matutuhan kung paano madaling sagutin ang customer issues.

Enhance your website's functionality and customer satisfaction with LiveAgent's Webflow integration
Engage visitors with LiveAgent's live chat, ticketing system, and knowledge base, all seamlessly integrated into your Webflow website.
Frequently Asked Questions
Ano ang Webflow?
Ang website-building tool na ito ay hahayaan kayong makagawa ng sarili ninyong website na di kinakailangang magsulat ng code. Kaya madali itong matutuhan ng parehong beginners at advanced na users. Puwedeng madisenyo ang mga websites sa Webflow interface, na siyang nagge-generate ng code habang dinidisenyo ninyo.
Paano ginagamit ang Webflow?
Simulan na ang Webflow nang magawa ang pinapangarap ninyong website. Di na kailangang matuto ng pag-code; gawin lang agad at tatakbo na ito. Sa WebFlow, makagagawa kayo ng websites para sa iba't ibang gamit, kasama na ang business, blogs, at e-commerce. Pagkatapos, puwedeng maglagay ng LiveAgent live chat button nang mabigyan ang inyong website visitors ng mabilis na communication method.
Ano ang mga benepisyo sa paggamit ng Webflow?
Advanced na website builder Di kailangan ng coding Suportado ang mga responsive website May fidelity sa mga mockup at live site
Paano gawin ang integration ng LiveAgent sa Webflow?
Pumunta sa LiveAgent Configuration > Chat > Chat Buttons at Create a new chat button. Kopyahin ang chat button code mula sa Integration section I-paste ang code sa inyong Webflow website code
Discover the convenience of bulk import with LiveAgent! Effortlessly add multiple users to your system using a CSV file, saving you time and streamlining your operations. Experience the efficiency of managing large data sets with ease. Start your free trial today, no obligations, and elevate your customer service experience with LiveAgent's powerful tools and features.
Landing PPC Archive - LiveAgent
Subukan ang LiveAgent, ang all-in-one na help desk software na may live chat, ticketing, at integrations. Libreng trial, walang credit card!"

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português